I want to show a mini browser that will be the full page width and will expand to approx 400-500px at the top of each operator panel page. Currently when the window is "collapse" and then expanded again the hight reverts to 190px. Can can I control the "default" height. I tried some javascript to set #box_browserbox to 400 but it does not have access to the parent iframe even though I am on the same domain?
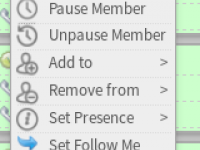
Another issue I found in the latest release is that the "sprites" where not clipped because the height of a row of the context menu was set to 20px. 18 seems to better hide the next sprite on the image.
css/jquery.contextMenu.css
.context-menu-list > li {
margin:0;
height:18px; /* original 20px shows top of next sprite down */
border-bottom: 1px dotted #ddd;
}